
17年10月份,百度闪电算法上线,该算法提到网页首屏在百度移动搜索打开的时长将会直接影响网站关键词排名。如果网站首屏打开时间达3秒及以上的网页将会被降低在百度移动搜索的排名。(关于百度闪电算法的相关内容详见:seo:带你全面了解百度“闪电算法”">纵横SEO:带你全面了解百度“闪电算法”)
为了提升用户在百度搜索上的体验,百度也很贴心的拿出了有效的解决方法,SEOer可使用百度MIP对网页进行综合加速,通过MIP可以将网页的加载速度提高30% ~ 80%,实现网页的瞬时到达。除此之外,MIP页面在百度移动搜索结果页以蓝色闪电图标进行标记。
为了让广大网站或SEO人员全面了解百度MIP,并应用到自己的网站改造过程中,纵横SEO将根据实战经验给大家分享关于百度MIP的那些事。
百度MIP是什么?MIP(Mobile Instant Pages – 移动网页加速器),是一套应用于移动网页的开放性技术标准,主要用于移动端页面加速。MIP是由百度推出并开源的技术方案,该方案也得到了W3C组织的认可。
百度MIP的加速原理是什么?
MIP主要由三部分组织成:
– MIP-HTML:基于 HTML 中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使 HTML 能够展现更加丰富的内容。
– MIP-JS:可以保证 MIP-HTML 页面的快速渲染。
– MIP-Cache:用于实现 MIP 页面的高速缓存,从而进一步提高页面性能。
百度MIP(移动网页加速器)通过优化网页JS、控制资源加载顺序,页面缓存系统,达到移动网页加速的效果。MIP 一个重要的意义在于能够帮站长加速网页,MIP-Cache 将会把 MIP 网页缓存到百度 CDN 中。只要符合 MIP 标准,都可以使用 MIP 缓存。

百度官方的说明读起来比较拗口,接下来纵横SEO将使用更通俗的方法为大家说明百度MIP的加速原理。网站如果按照百度MIP的标准来开发,当用户在百度移动上搜索到该网站时,该网页就会跳转到一个类似于百度快照的一个页面(不是真正的网页地址),由于这个页面是百度的,所以可以调用百度的服务器资源来加速,进而大幅度减少在百度移动搜索的打开网页的时间。如果用户是通过URL直接直接访问该网页,则直接访问的是真实的网址,打开速度并没有像MIP页面那样有明显的提升。
MIP加速的网页点击权重是如何传递的?通过百度MIP的加速原理,我们就清楚了,为什么采用MIP标准开发的网页为什么打开速度非常快,细节的人可能会产生一个疑问,既然用户点击非真实网址,那么当用户在百度移动上搜索并点击进入MIP网页后,百度是如果将点击权重计算到真实的网页上来的?
添加 MIP 关联标签继承原页面(移动端)的点击权重和 主要用于告知搜索引擎页面间的关系。添加关联标签后,MIP 页会继承原页面(移动端)的点击权重,同时 MIP 页将作为搜索引擎的首选导流页面。
使用 CDN 加速的网站还有必须使用 MIP 吗?
MIP 的性能提升方案,很大一部分是技术实现的收益,非 cdn 收益。MIP 原理不能简单的理解为 Mobile Friendly 框架 + CDN,技术核心是通过页面渲染技术等提升性能,
百度MIP:移动网页加速器
使用 MIP无需等待加载
页面内容将以更友好的方式瞬时到达用户
https://www.mipengine.org/
使用MIP代码校验工具对代码进行检查,可以查看到网站编写的 MIP 代码是否规范。
https://www.mipengine.org/validator/validate
通过 URL 提交页面,进行 MIP 效果预览
https://www.mipengine.org/validator/preview

MIP 开发系列视频教程:
MIP移动网页加速器系列课程介绍
MIP 技术通过优化浏览器资源加载,前端代码执行及 CDN 缓存加速来加速页面,打造秒开的页面浏览体验。目前,有 5000 多家站点的 MIP 页已经生效,享受到了 MIP 的加速效果和到达率提升,还有更多的开发者正在学习 MIP 技术。MIP开发系列课程将用5节课的时间,为大家讲解 MIP 页面和组件的开发方法和流程,使学习者能够快速的掌握开发MIP页面的基本技术。
https://bit.baidu.com/course/datalist/column/120.html




 在这个大数据时代,尤其是人工智能浪潮兴起的时代,不论是工程领域还是研究领域,数据已经成为必不可少的一部分,而数据的获取很大程度上依赖于爬虫的爬取,所以爬虫变得越来...
在这个大数据时代,尤其是人工智能浪潮兴起的时代,不论是工程领域还是研究领域,数据已经成为必不可少的一部分,而数据的获取很大程度上依赖于爬虫的爬取,所以爬虫变得越来...  0 问题背景 随着微服务架构的流行, 服务按照不同的维度进行拆分 ,一次请求往往需要涉及到多个服务。 互联网应用构建在不同的软件模块集上 ,这些软件模块, 有可能是由不同的...
0 问题背景 随着微服务架构的流行, 服务按照不同的维度进行拆分 ,一次请求往往需要涉及到多个服务。 互联网应用构建在不同的软件模块集上 ,这些软件模块, 有可能是由不同的...  关键字的挖掘显然是一个非常重要的话题! 无论是你做平台还是独立站的,...
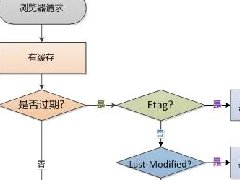
关键字的挖掘显然是一个非常重要的话题! 无论是你做平台还是独立站的,...  缓存的概念分很多种,本次讨论的主要就是前端缓存中的Http缓存。 缓存是怎么回事 前端发送请求主要经历以下三个过程,请求-处理-响应。如果有多次请求就需要重复执行这个过程。...
缓存的概念分很多种,本次讨论的主要就是前端缓存中的Http缓存。 缓存是怎么回事 前端发送请求主要经历以下三个过程,请求-处理-响应。如果有多次请求就需要重复执行这个过程。...  -for-optimize-website.html" data-original-title="" title="">关于网站SEO优化,我只做四件事...
-for-optimize-website.html" data-original-title="" title="">关于网站SEO优化,我只做四件事...  过去几个月在问答社区回答了 一些 关于 移动端网站优化 的 问题 ,发现很多...
过去几个月在问答社区回答了 一些 关于 移动端网站优化 的 问题 ,发现很多...  安全领域众多,分享这个议题,是因为在之前的工作过程中我们发现像大家非常关心的机密数据泄露 、资产盗窃、数据篡改、服务中断,以及物理逻辑的破坏行为通常都发生在运维安全...
安全领域众多,分享这个议题,是因为在之前的工作过程中我们发现像大家非常关心的机密数据泄露 、资产盗窃、数据篡改、服务中断,以及物理逻辑的破坏行为通常都发生在运维安全...  什么叫搜索引擎能回答的就不需要问别人 之前写过上面这篇文章,里面介绍...
什么叫搜索引擎能回答的就不需要问别人 之前写过上面这篇文章,里面介绍...  在zac.com/blackhat/negative-seo/" target="_blank">常见负面SEO 帖子里提到过,我这个小...
在zac.com/blackhat/negative-seo/" target="_blank">常见负面SEO 帖子里提到过,我这个小...  在之前写的文章中——《一篇看懂 seo 外链的全部规律 》我深度的和各位剖析...
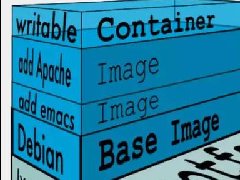
在之前写的文章中——《一篇看懂 seo 外链的全部规律 》我深度的和各位剖析...  镜像的分层特性 在说docker的文件系统之前,我们需要先想清楚一个问题。我们知道docker的启动是依赖于image,docker在启动之前,需要先拉取image,然后启动。多个容器可以使用同一个i...
镜像的分层特性 在说docker的文件系统之前,我们需要先想清楚一个问题。我们知道docker的启动是依赖于image,docker在启动之前,需要先拉取image,然后启动。多个容器可以使用同一个i...  JSP脚本元素 脚本元素%%由JSP引擎处理,所有其它文本、脚本外的元素均为响应的一部分 JSP脚本元素的分类 五类: 注释:%-- 注释内容 --% 指令标签:%@ 指令% 会影响JSP的翻译阶段 页面访问...
JSP脚本元素 脚本元素%%由JSP引擎处理,所有其它文本、脚本外的元素均为响应的一部分 JSP脚本元素的分类 五类: 注释:%-- 注释内容 --% 指令标签:%@ 指令% 会影响JSP的翻译阶段 页面访问...  前两天英国的 seo 老手Tom Anthony曝出一个 Google蜘蛛存在的漏洞,可能被黑帽...
前两天英国的 seo 老手Tom Anthony曝出一个 Google蜘蛛存在的漏洞,可能被黑帽...  均衡网络流量的常用技术,它们的优势和利弊权衡。 大型的多站点互联网系统,包括内容分发网络(CDN)和云服务提供商,用一些方法来均衡来访的流量。这篇文章我们讲一下常见的流...
均衡网络流量的常用技术,它们的优势和利弊权衡。 大型的多站点互联网系统,包括内容分发网络(CDN)和云服务提供商,用一些方法来均衡来访的流量。这篇文章我们讲一下常见的流...  之前说过在互联网上95%的信息都可以通过搜索找到,即很多的信息都可以自己...
之前说过在互联网上95%的信息都可以通过搜索找到,即很多的信息都可以自己...  Web 已经在 企业信息化、电子商务、电子政务 中等得到广泛的应用,Web 的迅速发展同时,也带来了众多的安全威胁。 网络攻击 重心已转向应用层 , Web 已成为黑客首选攻击目标, 针对...
Web 已经在 企业信息化、电子商务、电子政务 中等得到广泛的应用,Web 的迅速发展同时,也带来了众多的安全威胁。 网络攻击 重心已转向应用层 , Web 已成为黑客首选攻击目标, 针对...  Google搜索引擎是大家经常用的搜索工具,更新内容快速,搜索内容准确,但是...
Google搜索引擎是大家经常用的搜索工具,更新内容快速,搜索内容准确,但是...  我们在做搜索引擎的时候,其实优化的不仅仅是关键字的排名,抢的也不只是...
我们在做搜索引擎的时候,其实优化的不仅仅是关键字的排名,抢的也不只是...  十来天没给大家分享干货了,今天给大家分享的干货是老域名挖掘教程(秒排...
十来天没给大家分享干货了,今天给大家分享的干货是老域名挖掘教程(秒排...  我们知道搜索引擎从抓取到排名,这个过程非常的复杂,对于很多的 seo er来...
我们知道搜索引擎从抓取到排名,这个过程非常的复杂,对于很多的 seo er来...  在 seo 这一行混的比较久的朋友,慢慢都会接触到一些比较核心的优化技巧,...
在 seo 这一行混的比较久的朋友,慢慢都会接触到一些比较核心的优化技巧,...  近期,404积极防御实验室通过创宇安全大脑——业务安全舆情监控平台陆续监...
近期,404积极防御实验室通过创宇安全大脑——业务安全舆情监控平台陆续监...  百度的算法虽然经常变,但是网站的优化效果还是很大程度上由网站文章的质...
百度的算法虽然经常变,但是网站的优化效果还是很大程度上由网站文章的质...  人身体的成长离不开食物,食物就是提供生理成长所需求的各种营养,网站的...
人身体的成长离不开食物,食物就是提供生理成长所需求的各种营养,网站的...  作为一个 seo er,特别是初学者,或许都经历过纠结不已的快照问题,就是快...
作为一个 seo er,特别是初学者,或许都经历过纠结不已的快照问题,就是快...  对于很多做百度百科的新手而言,百科账号的等级一直是大家很烦恼东西!下...
对于很多做百度百科的新手而言,百科账号的等级一直是大家很烦恼东西!下...  攻击者在入侵网站后,常常会通过恶意劫持流量来获取收益,从而实现流量变...
攻击者在入侵网站后,常常会通过恶意劫持流量来获取收益,从而实现流量变...  生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然91,pronhub等刚需站点除外)。 如何...
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然91,pronhub等刚需站点除外)。 如何...  Nginx是俄罗斯人Igor Sysoev基于C语言编写的十分轻量级的HTTP服务器,它主要有以下特点: 它是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器; Nginx使用异步事...
Nginx是俄罗斯人Igor Sysoev基于C语言编写的十分轻量级的HTTP服务器,它主要有以下特点: 它是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器; Nginx使用异步事...  今天来和大家谈谈如何优化你的youtube视频。 在谷歌的 seo 算法里面,我们可...
今天来和大家谈谈如何优化你的youtube视频。 在谷歌的 seo 算法里面,我们可...  抖音SEO怎么做?这其实是很多人遇到的问题。大多数人不明白抖音SEO是什么,都知道好,但却抓不住,不会做排名优...
抖音SEO怎么做?这其实是很多人遇到的问题。大多数人不明白抖音SEO是什么,都知道好,但却抓不住,不会做排名优...  这个玩法太暴力了,简单容易上手,只要会点剪辑视频基础小白即可上手操作,单日涨粉能做到3000 ,每个粉丝价值...
这个玩法太暴力了,简单容易上手,只要会点剪辑视频基础小白即可上手操作,单日涨粉能做到3000 ,每个粉丝价值...  每天我们在 seo 你问我答群里,都会收到大量的问题,今天我们要讨论的可能...
每天我们在 seo 你问我答群里,都会收到大量的问题,今天我们要讨论的可能...  今天在讲 快速提升权重 之前我先说一下权重理论,百度官方目前只公开了竞价...
今天在讲 快速提升权重 之前我先说一下权重理论,百度官方目前只公开了竞价...  上一部分我们提到了Session会话管理,这次我们再补充一个Cookie会话管理 首先我们看一下Cookie在Web中的定义: HTTP允许一个Web服务器在客户机器上存储信息 需要注意的几个特点: Cookie是...
上一部分我们提到了Session会话管理,这次我们再补充一个Cookie会话管理 首先我们看一下Cookie在Web中的定义: HTTP允许一个Web服务器在客户机器上存储信息 需要注意的几个特点: Cookie是...  在日常优化工作中,可能一些优化人员会遇到老板或者领导要求优化的网站在...
在日常优化工作中,可能一些优化人员会遇到老板或者领导要求优化的网站在...  如何防止网站被黑? 1、定期检查服务器日志等方式发现问题,检查是否有可...
如何防止网站被黑? 1、定期检查服务器日志等方式发现问题,检查是否有可...  一个网站就可能存在不到一个登陆点,那么多个网站的登录点就更多,如何进...
一个网站就可能存在不到一个登陆点,那么多个网站的登录点就更多,如何进...  Page指令 我们在说《JSP页面中最常使用的脚本元素》的时候,提到了指令标签 而Page指令,就是一种极其常见的指令 之前使用的例子: Page指令可以在页面内随便放置,最好是放在页首。...
Page指令 我们在说《JSP页面中最常使用的脚本元素》的时候,提到了指令标签 而Page指令,就是一种极其常见的指令 之前使用的例子: Page指令可以在页面内随便放置,最好是放在页首。...  总结下前面的内容: (1)Web应用是一组包含静态资源和动态资源的应用,包括HTML页面、媒体文件、数据和资源文件、Servlet、JSP等等 (2)Web.xml应用部署描述符用于指定一个Web应用的结构和...
总结下前面的内容: (1)Web应用是一组包含静态资源和动态资源的应用,包括HTML页面、媒体文件、数据和资源文件、Servlet、JSP等等 (2)Web.xml应用部署描述符用于指定一个Web应用的结构和...  错过同城探店,同城租房千万别错过,每天2小时操作,每月多赚5000+,不比上个班香吗?...
错过同城探店,同城租房千万别错过,每天2小时操作,每月多赚5000+,不比上个班香吗?...  做产品,做副业项目,很多都需要引流拓客,但现在的拓客渠道很多门槛和成本都很高,而且效果上也没法最大化。...
做产品,做副业项目,很多都需要引流拓客,但现在的拓客渠道很多门槛和成本都很高,而且效果上也没法最大化。...  HITS算法用我个人的观点来总结就是一个链接优化方法,也可以理解为是一种...
HITS算法用我个人的观点来总结就是一个链接优化方法,也可以理解为是一种...  最近经常听到站长们讨论网站被降权的问题,网站被降权基本上是每一个站长都会经常的事情,能够及时处理网站被降权才能称为一个合格的seoer。想要恢复网站,那么就要找出网站被...
最近经常听到站长们讨论网站被降权的问题,网站被降权基本上是每一个站长都会经常的事情,能够及时处理网站被降权才能称为一个合格的seoer。想要恢复网站,那么就要找出网站被...  随着越来越多的一键式建站,开源性模板以及云服务、虚拟主机的普及,现在...
随着越来越多的一键式建站,开源性模板以及云服务、虚拟主机的普及,现在...  可能有些朋友还不清楚“百度快照劫持”到底是什么意思?那么我就先给大家...
可能有些朋友还不清楚“百度快照劫持”到底是什么意思?那么我就先给大家...  有些人总是不带我喝咖啡,认为喝咖啡高雅,吃大蒜低俗,还好,没有俗就没有雅。。。我就俗了,怎么地,打我呀。。。。哈哈 动静分离,那么什么动态的,什么是静态的呢? 访问...
有些人总是不带我喝咖啡,认为喝咖啡高雅,吃大蒜低俗,还好,没有俗就没有雅。。。我就俗了,怎么地,打我呀。。。。哈哈 动静分离,那么什么动态的,什么是静态的呢? 访问...  经常会有读者问我: “小北,如何才能查看竞争对手的网站使用了哪个模板...
经常会有读者问我: “小北,如何才能查看竞争对手的网站使用了哪个模板...  好了,来拆解今天的引流项目。...
好了,来拆解今天的引流项目。...  今天给小伙伴们分享一个适合新手,简单易懂的短视频吸粉获客玩法,不废话,直接上干货:...
今天给小伙伴们分享一个适合新手,简单易懂的短视频吸粉获客玩法,不废话,直接上干货:...